今天的實作內容主要根據網路資源進行。
Django並沒有提供官方的社群登入整合模組,在第三方套件上,django-allauth和python social auth是兩個最常被使用的套件,這兩種套件都支援了50種以上的社群登入,能符合絕大部分使用者的需求。因在網路上比較容易找到前者的教材,故今天將使用django-auth這個套件。
執行流程如下:
pip install django-allauth
INSTALLED_APPS = [
'django.contrib.sites',
# 3rd party
'allauth',
'allauth.account',
'allauth.socialaccount',
# social provider
'allauth.socialaccount.providers.google',
]
django.contrib.sites:為allauth官方文件要求安裝。
'allauth', 'allauth.account', 'allauth.socialaccount':allauth的核心模組
'allauth.socialaccount.providers.google':依欲使用的社群軟體添加provider
# social_app/settings.py
AUTHENTICATION_BACKENDS = (
"allauth.account.auth_backends.AuthenticationBackend",
)
SITE_ID = 1
ACCOUNT_EMAIL_VERIFICATION = "none"
ACCOUNT_LOGOUT_ON_GET = True
# Redirect to home URL after login (Default redirects to /accounts/profile/)
LOGIN_REDIRECT_URL = '/'
select * from database.django_site
AUTHENTICATION_BACKENDS:背端驗證機制,這邊使用allauth做身分認證
ACCOUNT_EMAIL_VERIFICATION:是否需驗證email
ACCOUNT_LOGOUT_ON_GET:是否可使用GET Request進行登出 (透過登出按鈕送出GET,則可以省略登出頁面)
urlpatterns += [
path('accounts/', include('allauth.urls')),
]
#urlpatterns += [
# path('accounts/', include('django.contrib.auth.urls')),
#]
加入allauth.urls,昨天練習使用的django.contrib.auth.urls可以先註解掉。
python manage.py makemigrations
python manage.py migrate
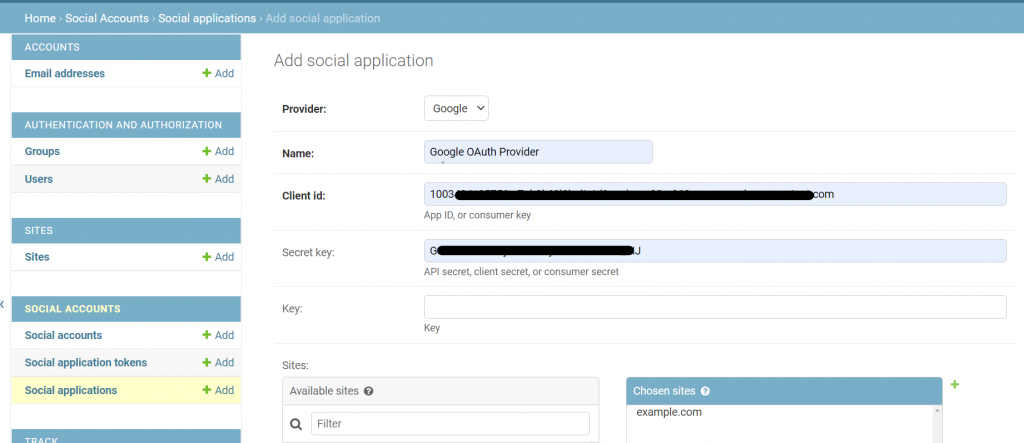
想要使用社群登入,須至該社群軟體取得client id和secret使用。 (具體流程網路上有很多教學,就不另外說明)
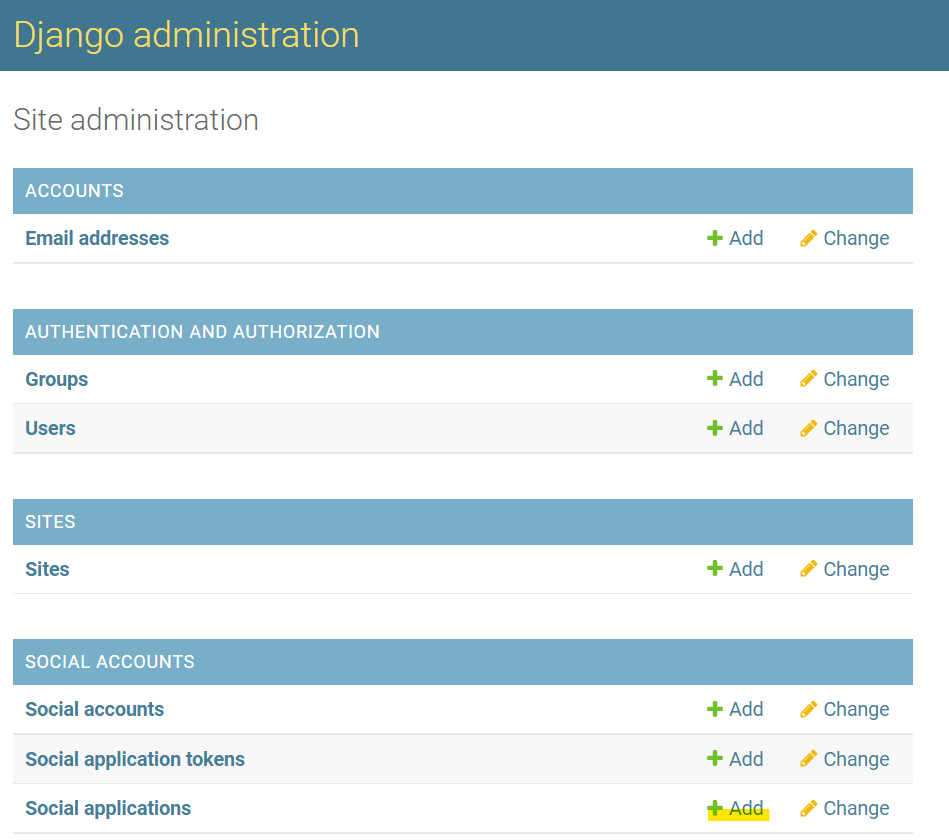
啟動網站,登入管理員網站 (http://127.0.0.1:8000/admin/),新增Social Application。

因為現在身份驗證已改用allauth套件進行,配合allauth.urls設定,需更新基礎樣板中左側sidebar的登入與登出連結。
{% if user.is_authenticated %}
<li>User: {{ user.first_name }} {{ user.last_name }}</li>
<li><a href="{% url 'account_logout' %}">Logout</a></li>
{% else %}
<li><a href="{% url 'account_login' %}">Login</a></li>
{% endif %}
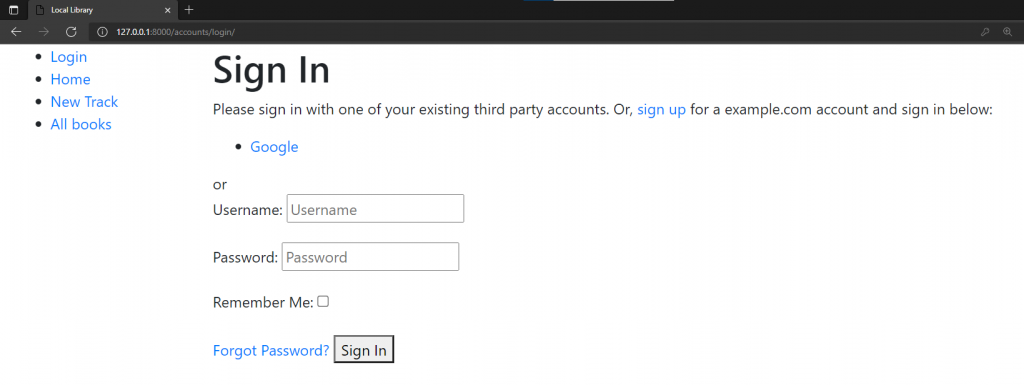
完成以上動作後,點了登入或登出,會連結至allauth提供的預設畫面。
如有畫面客製化需求,可至python安裝套件的位置,將allauth底下的整個templates資料夾(Lib\site-packages\allauth\templates) 複製到專案資料夾下,再修改樣板即可。